PORTFOLIO
Jeg fik til opgave at lave en portfoilio hjemmeside, som senere hen er blevet til den side du kigger på nu. her under vil jeg gå i dybden med min proces og mine designvalg
GANTT-CHART
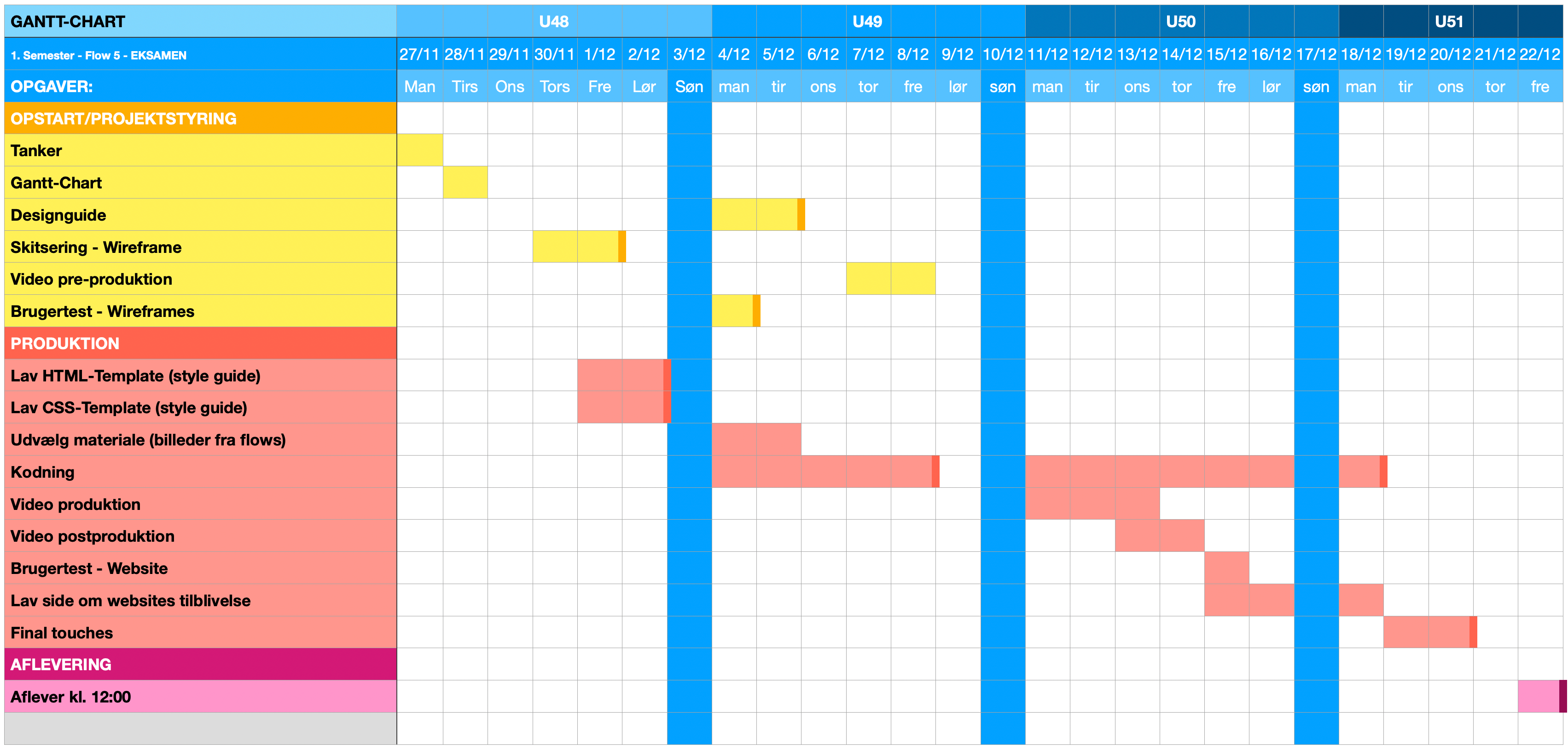
Jeg lagde ud med at tilrettelægge projektet via et Gantt-chart, så jeg nemt kunne holde styr på hvor langt jeg var.
Da dette var et individuelt projekt, valgte jeg at udnytte tiden til noget andet, i stedet for at lave en detaljeret PBS og OBS, som umiddelbart gik ud over projektets scoupe.

DESIGNGUIDE
For at effektivisere kodeningsdelen af projeket, gik jeg i gang med at lave min designguide, sideløbende med mine wireframes.
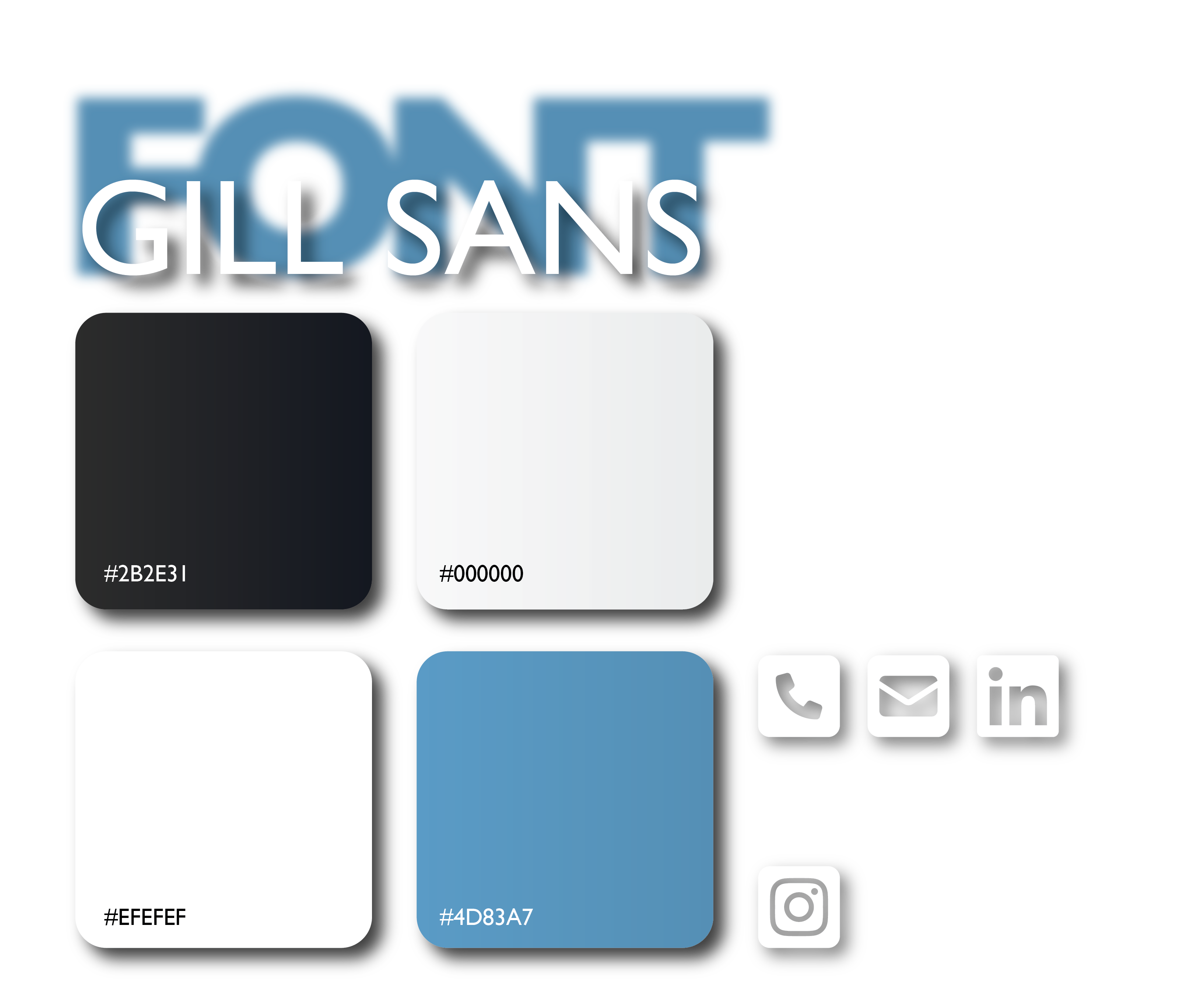
Jeg kunne godt tænke mig at hjemmesiden blev meget stilren og minimalistisk, samtidig med at folk skulle have let ved at finde rundt og overskue indholdet.
Derfor benytter jeg fonten “Gill Sans” sammen med en meget simpel og ren farvepallette.
WIREFRAMES
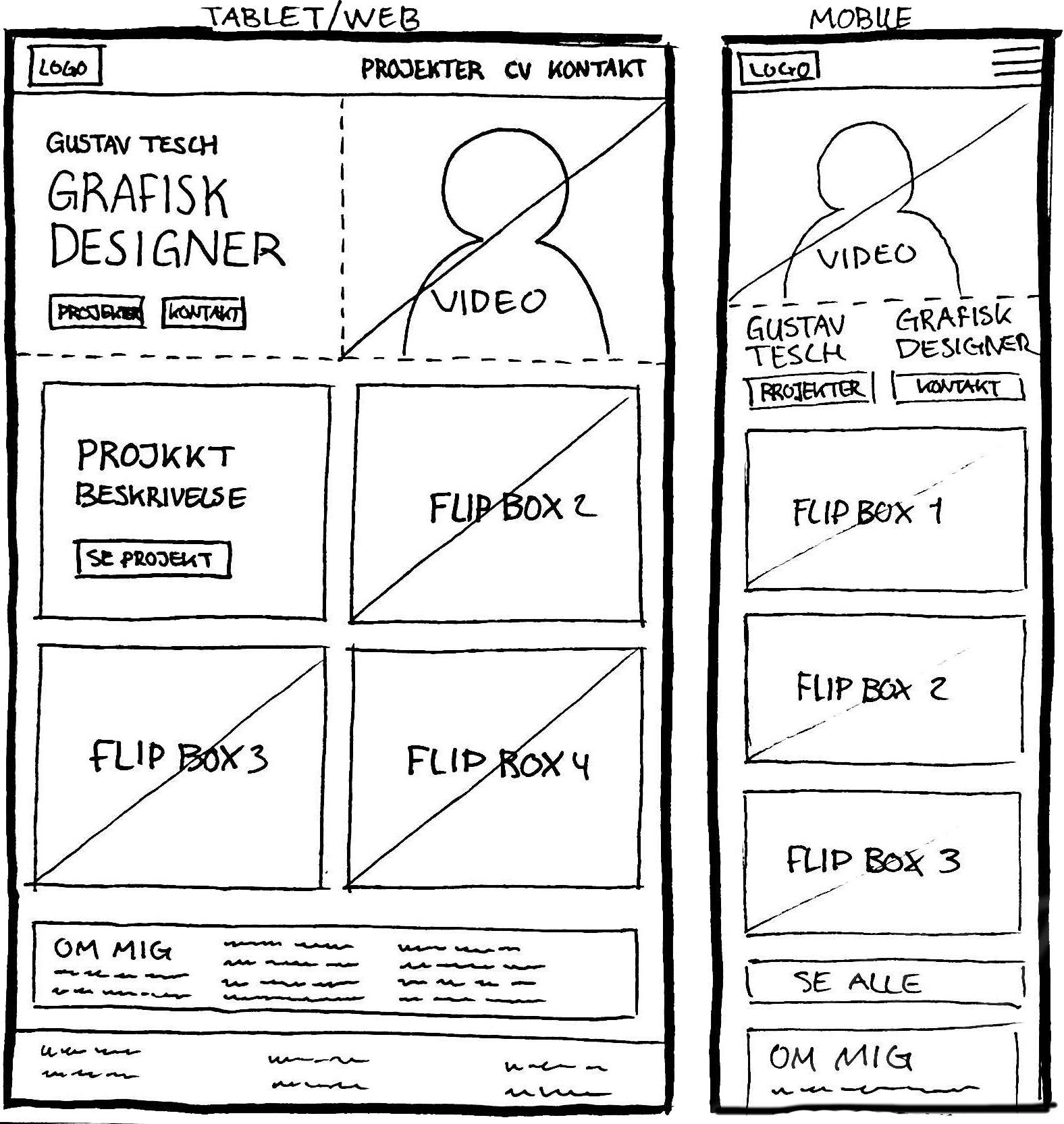
Hjemmesiden skal laves responsiv, så den fungere på alle skærmtyper. På desktop- og tabletversionen ses indholdet ved siden af hinaden og mere spredt ud, på telefonversionen ses alle elementer ovenover hinanden i én kolonne.
Med disse skitser prøver jeg at ramme mit ønske om en ren og minimalistitsk side, uden for meget ligegyldigt indhold.

KNAPPER
Knapperne har dobbelt så meget horisontal padding som vertikal, for at gøre dem bedre afbalanceret, de har desuden afrundede hjørner for at gøre dem professionelle og venlige i deres udtryk.
Min primære knap, som er den jeg ønsker folk skal trykke på, har en gradient i blå. De andre knapper er knapt så i øjefadende.
Min variable knap, kan ændre farvekode, så den matcher indholdet omkring den.
VIDEO
Min video fungere som underlægningsinfo til min “om” sektion, her ser man scenarier som ikke ellers er beskrevet.
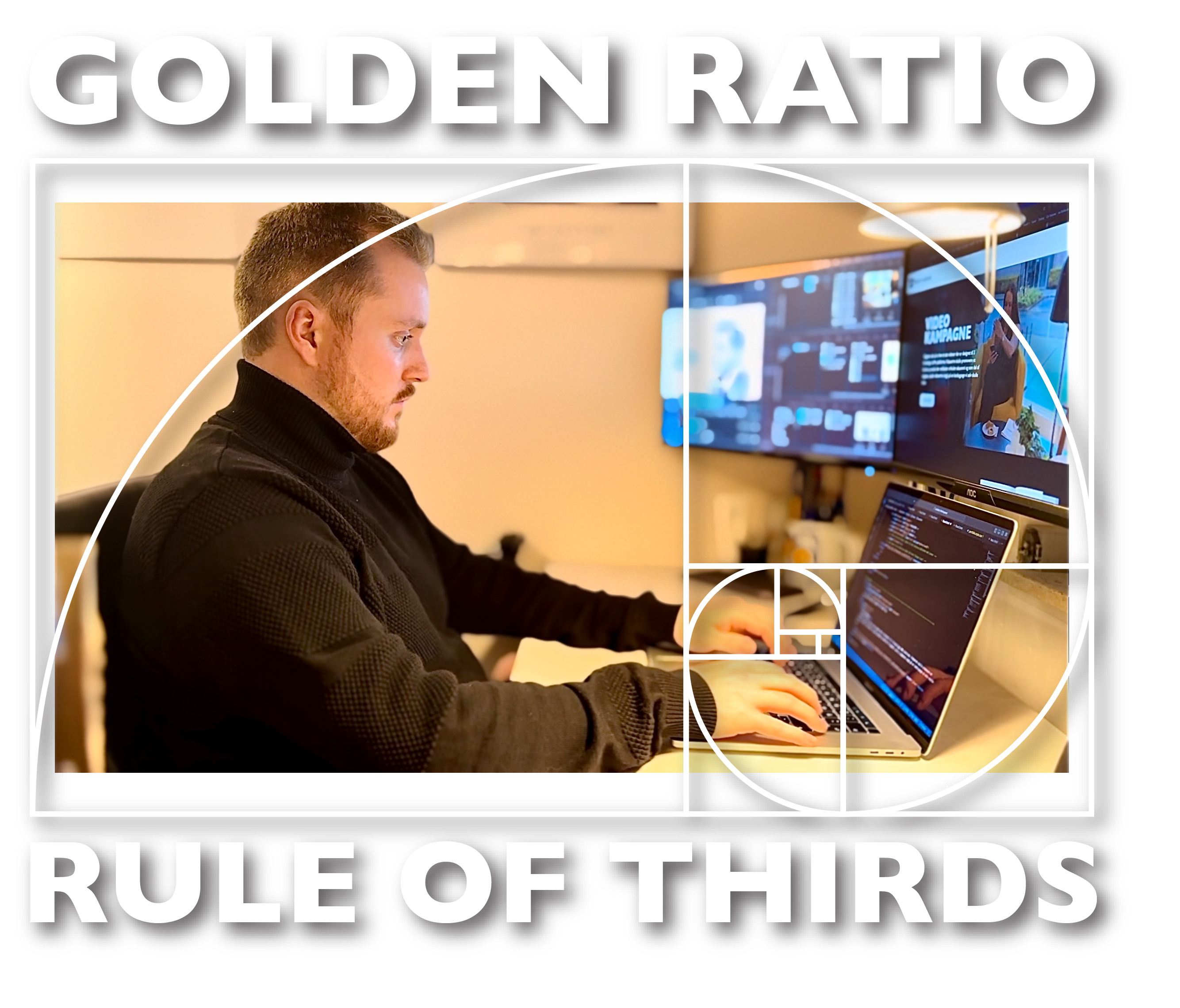
Videoen er filmet i 16:9 format, hvilket giver optimal visning på desktop. Den har desuden et overlægningsfilter, som gør den mindre i øjefaldende, så den ikke forvirer læseren. I hvert klip har jeg forsøgte at placere emnet i det gyldne snit for bedre balance i billedet. I undervisningen har vi lært om “the rule of thirds” som er en simplificering af “the golden ratio”.
Der anvendes for så vidt muligt panorering og cross-fade effekter for at give et blidt og roligt udtryk, hastigheden i nogle af klippene af desuden sat ned, af samme grund

BENYTTEDE METODER
AIDA modellen er blandt andet benyttet på forsiden, hovr jeg skaber “Atention” gennem billedet, “Interest” gennem designet, “Desire” gennem teksten og “Action” gennem knapperne.
GASTALTLOVENE bruges på tværst af alt materiale på hjemmesiden. “Loven om nærhed” bruges i alle sektioner for at vise at de hænger sammen. “Loven om lighed” bruges til knapper, til kasser og til ikoner. “loven om lukkethed” bruges eksempelvis når en sektion skiller sig ud fra det andet indhold på den ene eller den anden måde. “Loven om forbundethed” bruges i meget af grafikken, især designguidsne. “Loven om figur og baggrund” bruges meget bredt på sitet, men menst ved hjælp af skygge-efffekter og blur-effekter.
GENTAGELSER benyttes på tværs af sitet for at skabe den røde tråd. Eksempelvis afluttes hvert eneste projekt med en kasse der tager dig videre til næste projekt, tilbage til forrige, eller direkte til kontaktsiden. Dette skaber tryghed for brugeren, ved at man konsekvent støder på genkedelige sektioner eller figurer.
RULE OF THIRDS bruges især i billedeelementer som video og foto, her skabes der balance og letlæselighed ved at placere relevante elementer inden for de principper. The golden ratio bliver også benyttet, hvilket man kan kalde moderen til the rule of thirds. Man får i hvertfald groft set sammen udtryk, ved at benytte de to designpricipper.
NÆSTE PROJEKT
Der er mange andre projekter at dykke ned i, men du kan også gå direkte til min kontaktside: